Článkové snippety
Použití struktrurovaných dat na stránce se články umožňuje ve výsledcích vyhledávání zobrazit podrobnější informace o článcích. Článkoví snippety momentálně zobrazujeme ve výsledcích přirozeného hledání, v rámci speciálního článkového hledání a ve článkovém hintu. Tyto snippety rozšiřujeme díky strukturovaným datům o následující parametry:
- Titulek článku
- Náhled článku
- Popisek článku
- Datum publikace
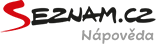
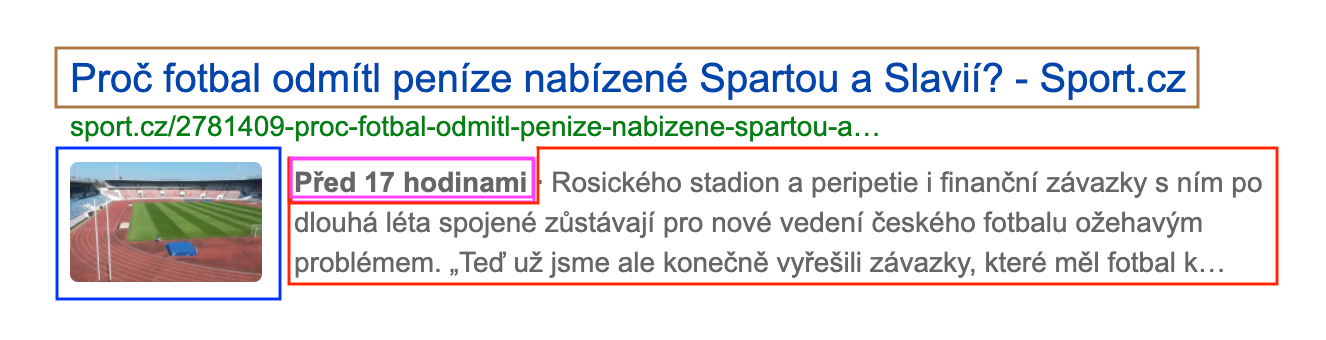
Ukázka článkového snippetu v přirozeném vyhledávání

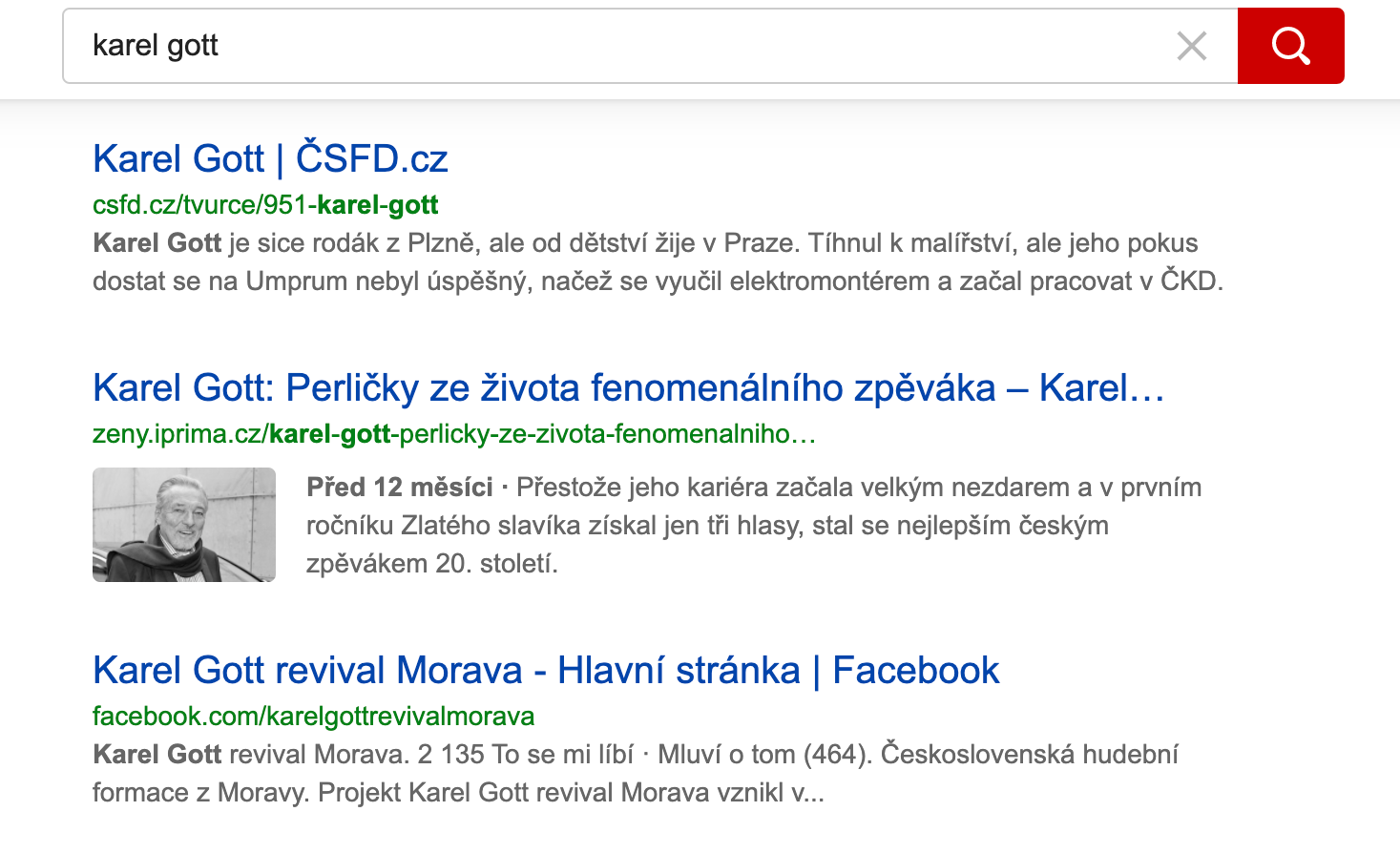
Ukázka článkového snippetu ve vyhledávání zpráv

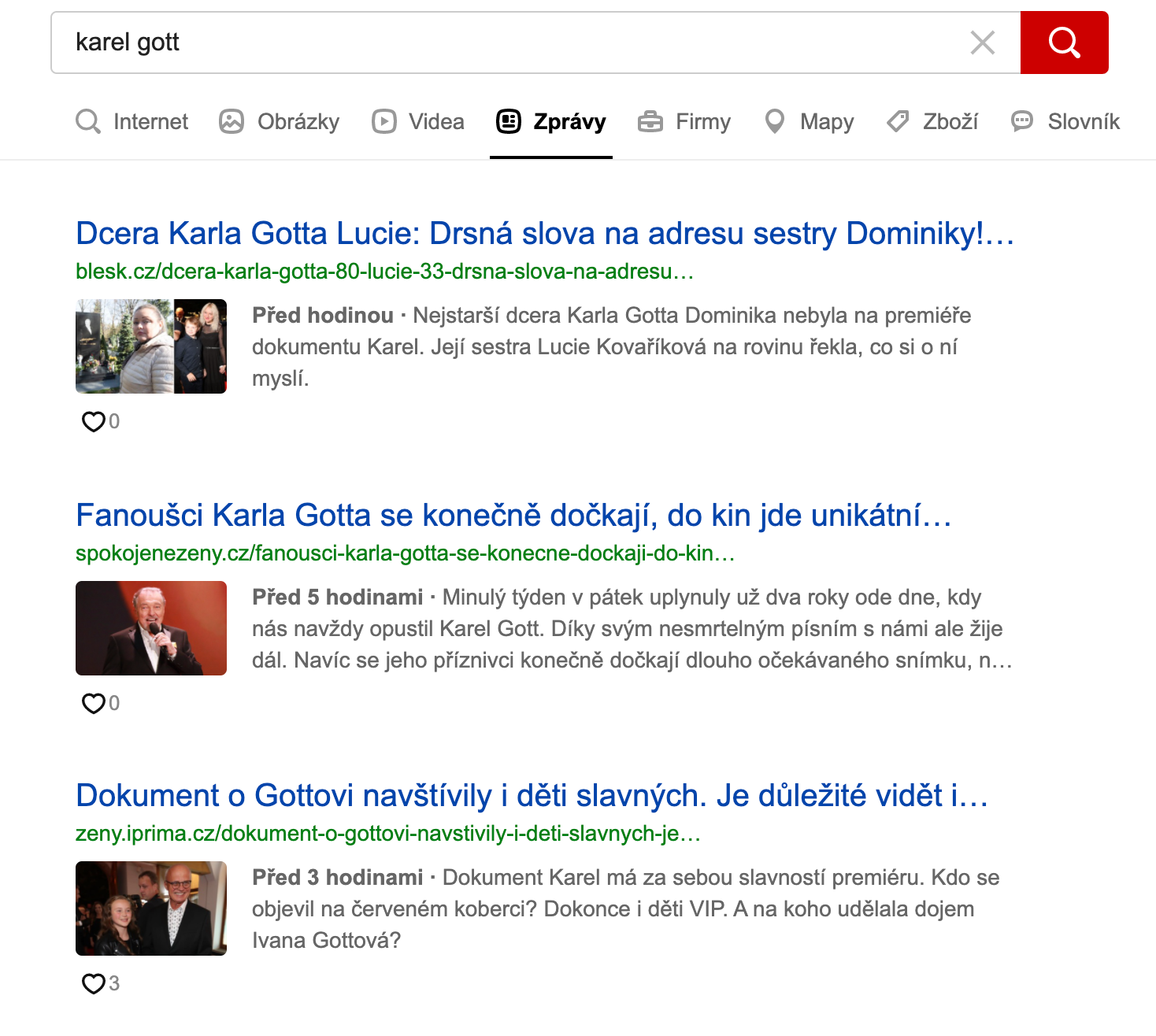
Ukázka článkového snippetu v článkové upoutávce

Získávání strukturovaných dat pro články
Strukturovaná data pro zmíněné parametry parsujeme přímo ze zdrojového kódu konkrétní stránky. Většinu jich získáváme z anotací typu schema.org. Pokud v anotacích typu schema.org něco chybí, zkoušíme informace doplnit z anotací typu Open Graph.
Správně vyplněná strukturovaná data
Aby se v našem vyhledávání strukturovaná data zobrazila, je potřeba je správně vyplnit. V ukázce kódu, který můžete přidat do zdrojového kódu své stránky, vidíte, jak lze nadefinovat parametry článku. U detailu každého parametru najdete informace o tom, v jakém formátu by měl být.
Zobrazení článkových strukturovaných dat ve výsledcích vyhledávání

Ukázka schema.org
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Proč fotbal odmítl peníze nabízené Spartou a Slavií?",
"description": "Rosického stadion a peripetie i finanční...",
"image": ["https://sport.cz/.../591f2b5fa941a49114380100.jpg"],
"datePublished": "20211005T18:46:12+0000",
}
</script>
Schéma ke článkům rozlišuje několik jejich podtypů. Klasický novinový článek například odpovídá podtypu NewsArticle. Doporučujeme použít takový podtyp, který nejlépe odpovídá obsahu. Pokud podtyp není jasný, použijte obecný Article.
Ukázka OpenGraph
<script> <meta property="og:image" content="https://sport.cz/591.jpg" /> <meta property="article:published_time" content="20211005T18:46:12" /> </script>
- Titulek článku (jméno vystihující článek).
- Pokud chybí, nahrazujeme titulkem stránky jako takové.
Náhled (image) - podporujeme více možností zápisu:
- thumbnailUrl obsahující jenom odkaz na obrázek.
- thumbnail obsahující ImageObject.
- image obsahující buď přímo odkaz nebo ImageObject.
- Náhledy upravujeme na formát 16:11, pokud v něm už nejsou.
- Snažíme se v náhledu detekovat obličej a ten dávat při ořezu na správný poměr na střed.
- Ideální velikost obrázku je 320×220 pixelů a vyšší.
- Obrázky větší než 3200×3200 pixelů vyřazujeme.
Popis (description)
- Pokud není k dispozici, použije se popisek stránky jako takové.
Datum nahrání (datePublished, dateCreated, dateModified)
- Mělo by být ve formátu ISO-8601.
- datePublished a dateCreated jsou pro nás rovnocenné, stačí vyplnit jedno z nich.
- Pokud je vyplněné datePublished i dateCreated a neshodují se, používáme dřívější z nich.
- dateModified používáme jako zálohu, v případě, kdy není vyplněné ani datePublished ani dateCreated.
Při zpracování strukturovaných dat ke článkům dáváme přednost schema.org. Doporučujeme proto použít anotace tohoto typu.
Ověření správného vyplnění strukturovaných dat
Pokud jsou strukturovaná data správně vyplněna, časem se zobrazí v našich video snippetech. Správnou implementaci si můžete zkontrolovat hned, přes rich-result. Zadáte URL své stránky a spustíte analýzu. Pokud jste data správně vyplnili, bude sekce Articles u sebe mít zelenou „fajfku”.