Pravidla pro hlavní obrázek
Hlavní obrázek zobrazujeme místo náhledu stránky v případě, že jde o zpravodajský článek. Poznáváme ho automaticky, jeho detekci nám však můžete usnadnit vložením speciálního tagu do zdrojového textu stránky.
Příklad tagu pro hlavní obrázek stránky
<link rel="previewimage" href="/img/foto-sidlo.png" />
Uvedeným tagem odkazujte pouze na obrázky, které jsou pro stránku reprezentativní a jsou na ní viditelně umístěny.
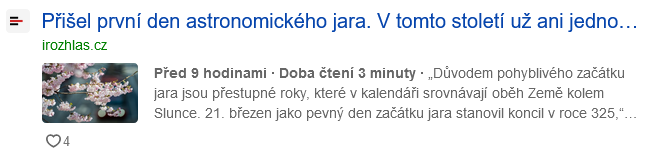
Příklad hlavního obrázku stránky

POZOR
Neobsahuje-li stránka žádný hlavní obrázek, tag nepoužívejte. Nevytvářejte ani odkazy na zástupné obrázky, ikony apod.
Pokud chcete použití hlavního obrázku ve výsledcích vyhledávání zakázat, uveďte v atributu href prázdný řetězec:
Příklad tagu pro hlavní obrázek stránky
<link rel="previewimage" href="" />
POZOR
Pokud stránka není encyklopedického nebo zpravodajského charakteru, hlavní obrázek místo náhledu ve výsledcích vyhledávání nepoužíváme. V takovém případě není speciální tag vyhledávačem zohledňován.
Požadavky na hlavní obrázek stránky
Abychom mohli obrázek správně použít místo náhledu stránky, jeho rozměry musí být minimálně 100 × 75 px. Platí přitom následující omezení:
- Je-li poměr šířky a výšky zdrojového obrázku větší než u cílového obrázku (tzn. větší než 1,33), dojde k ořezání obrázku na bocích. Pokud by však mělo být oříznuto 40 a více % plochy původního obrázku (tedy 20 a více % z každé strany), hlavní obrázek stránky vytvořen nebude.
- Je-li poměr šířky a výšky zdrojového obrázku menší než u cílového obrázku (tzn. menší než 1,33), bude obrázek po stranách doplněn bílými pruhy. V tomto případě nebude hlavní obrázek vytvořen, pokud by měla přidaná plocha tvořit 50 a více % cílového obrázku (25 a více % na každé straně).
TIP
Další informace o hlavním obrázku naleznete také na našem blogu.